这里主要是讲述这个博客搭建过程中的心酸历程,主要涉及的是Jekyll、Github、Cpanel等。也有搭建站点的一些内容。仅作后来人以及本人回顾。错误之处,请留言指正。
Jekyll相关
Jekyll可以将纯文本转化为静态网站。Github page 可以直接运行Jekyll是它极大的特点,我也是因为这个才关注到这个开源模板的。
有关Jekyll的具体内容参考:
- 中文官方主页: http://jekyll.com.cn/
- 英文官方主页: https://jekyllrb.com/
因为Jekyll是开源项目,所有也可以参考其Github主页:
Github主页: https://github.com/jekyll/jekyll
介绍和使用放在jekyll/doc/_doc中。
因为自己也还在摸索和探索过程,所以此处不会详细探讨细节。可能在未来的某天会以另外一篇博文的形式放在博客上。
此处主要说明以下Jekyll的安装过程。
安装Ruby 和 RubyGems
Ruby是一门语言,不用多解释。而RubyGems其实就是Ruby的包管理工具。相当pip之于Python,npm之于Node中。
因为Jekyll是用Ruby语言编写的,所以我们需要安装他们。
您最好将它加入系统环境变量,这样就可以使用命令行玩耍了。当然了,
Windows自带的命令行实在是渣,当然我们有替代工具–cmder。官网你就算用了吃奶的劲也保不定能下下来。这个时候,不要放弃,你可以考虑softpedia.com或者CSDN或者向我索要一份。
安装Jekyll
打开终端,输入以下命令:
$ gem install jekyll
这就就ok了。
选择Jekyll模板
在终端输入:
$ jekyll server
或者
$ jekyll s
打开浏览器,输入http://127.0.0.1:4000/,就可以看到Jekyll为你生成的页面。真的,非常简陋。
这个时候,你有以下的方法改善:
- 从头到尾自己设计
- 选择一个模板
此处我选择较为简单的方式,选择一个模板。那么你可能会问,模板从哪里来。因为Jekyll开源,所以我们很容易获得很多资源。
- 当然专门收集模板的网站:http://jekyllthemes.org/
- 在
Google上搜索Jekyll和Github,在人家的仓库中download别人的模板(要注意人家是否允许拷贝哦)。
选择了模板后要根据自己的需求更改,而且主要是在_config.yml文件中。此处不予详细讨论,以后另有博文详细说明。
这里,我假设你已经根据自己的要求搭建好了自己的Jekyll博客。
Github仓库
将仓库命名为yourname.github.io,然后通过Git命令将文件整个博客文件上传至Github。
这样,在你的浏览器中输入:https://yourname.github.io就可以访问你的这个静态博客了。
❓其实我上传后
Github pages显示出来的界面跟你使用$ jekyll server生成的界面是一样的,但是有些功能无法实现,比如没办法适应Bootstrap的页面变化之内的。后来考虑了是不是只上传Jekyll build的_site文件夹就可以,因为Github可以自动解析Jekyll。朋友们可以自己试一下,然后给我反馈。
搭建自己的站点
有以下几个步骤:
购买域名
可以在很多地方购买到域名,这里你们可以自己鉴别。
我是在GoDaddy上购买的,开始本来想用优惠码,可是选择优惠码之后没有支付宝付款的选项。又想着法子说用Visa卡来付款,可以提交订单也不能成功,后来咨询客服,说是要绑定Visa卡,我当然是拒绝的。所以就没有使用优惠码购买域名。
我买了两年的
.com域名,花了¥108,大家可以参考以下。
购买虚拟主机
购买虚拟主机也有很多渠道,不过我还是选择了GoDaddy😅,说实话,有点后悔,国外的网速太渣了,简直没办法。
你可以在我的产品中找到你购买的域名和服务器,并进行管理。
Cpanel
现在该到了Cpanel,它是一个虚拟主机管理系统,使用开始会让你重新注册账号并关联域名,因为都是在GoDaddy买的,所以会自动关联。
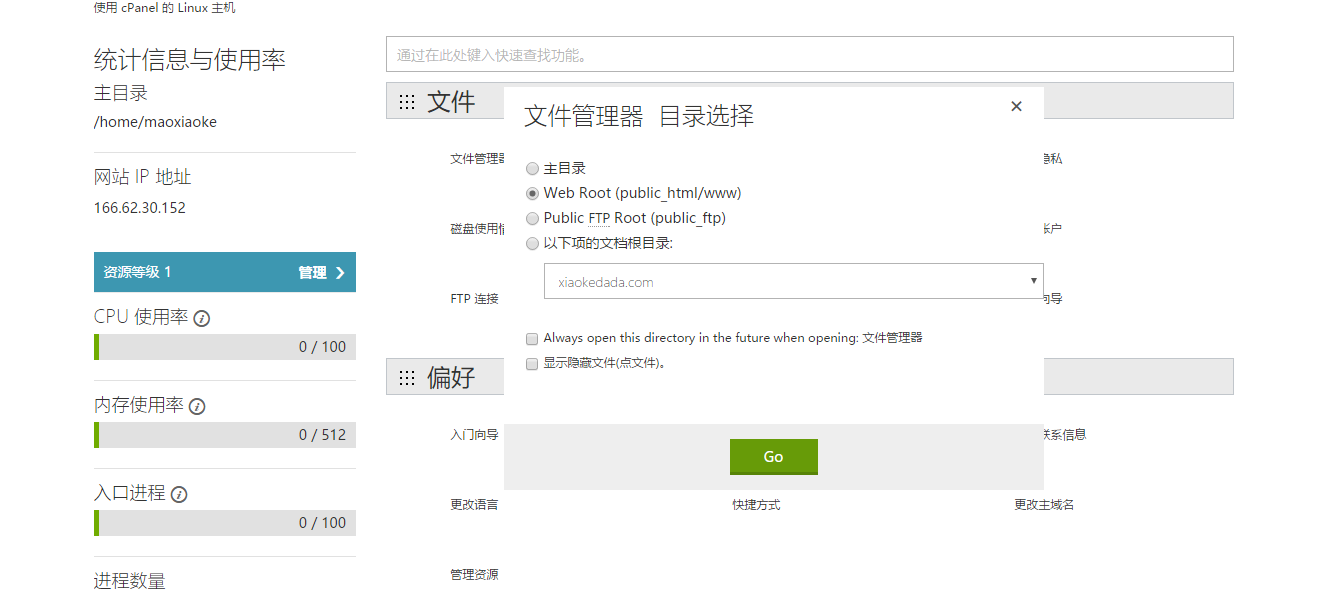
进入到Cpanel控制界面,选择文件管理器,选择Web Root(public_html/www),就进入文件管理器。

然后关键的步骤是:
- 在终端使用命令
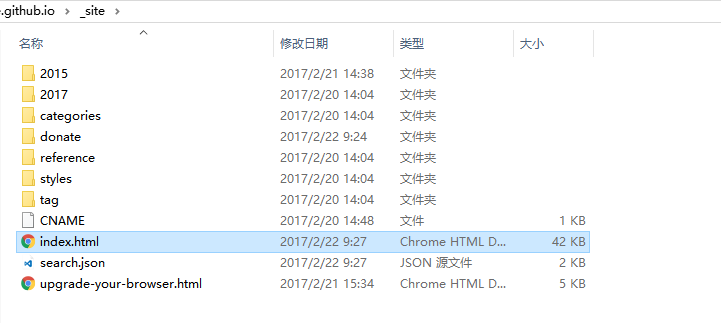
$jekyll build命令生成_site文件夹。 - 将
_site文件夹里的文件打包成.zip(不要打包成.rar格式)。

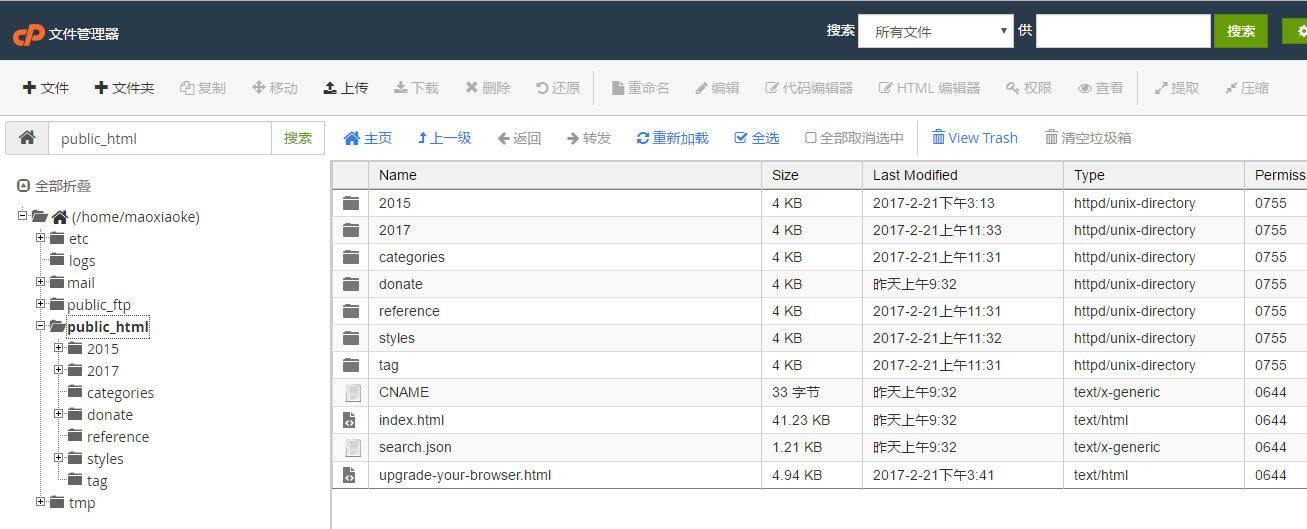
- 3.上传到
Cpanel文件管理器的public_html目录下,解压所有文件。

打开你的网站,你就可以享受你的博客了。
那么,问题来了!
为什么上传到public_html目录下
因为public_html是Cpanel默认的首页目录,现实页面时,服务器会自动在该目录下搜寻index.html文件。
为什么只需要上传_site文件夹内的文件
因为_site文件中的文件才是Jekyll生成的可执行的网页文件。
有没有什么办法不需要每次都这样打包上传
当然是有的。请使用ftp功能。
-
- 首先你需要一个
ftp客户端。这里的建议是FileZilla,真的非常好用。请下载一个FileZilla Client版本的。
- 首先你需要一个
-
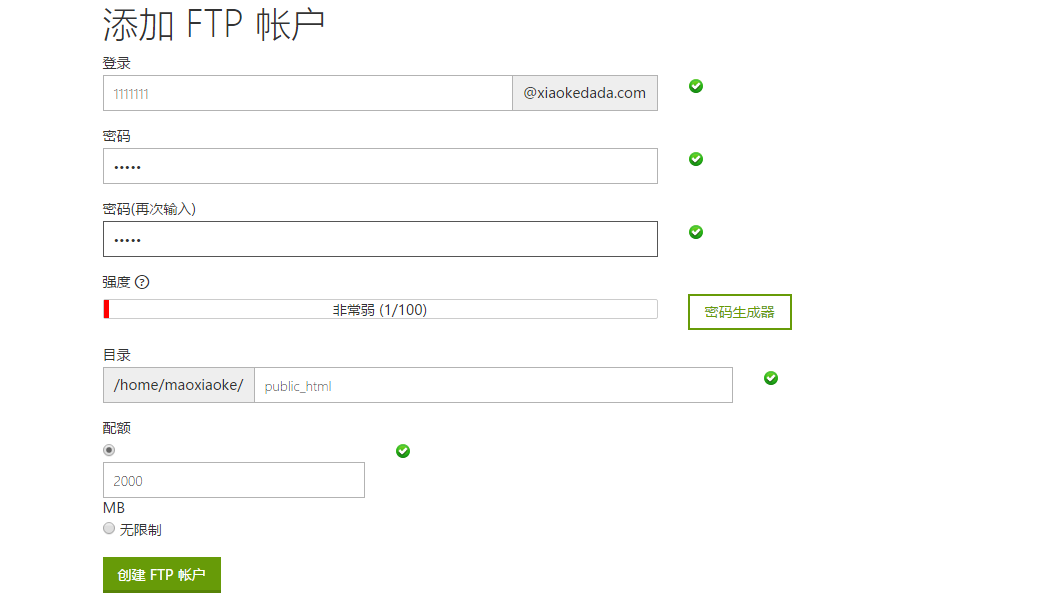
- 在
Cpanel主页点击进入FTP账户,按照实际情况配置。最为主要的是将FTP目录设置为/home/xxxx/public_html。
- 在

-
- 打开
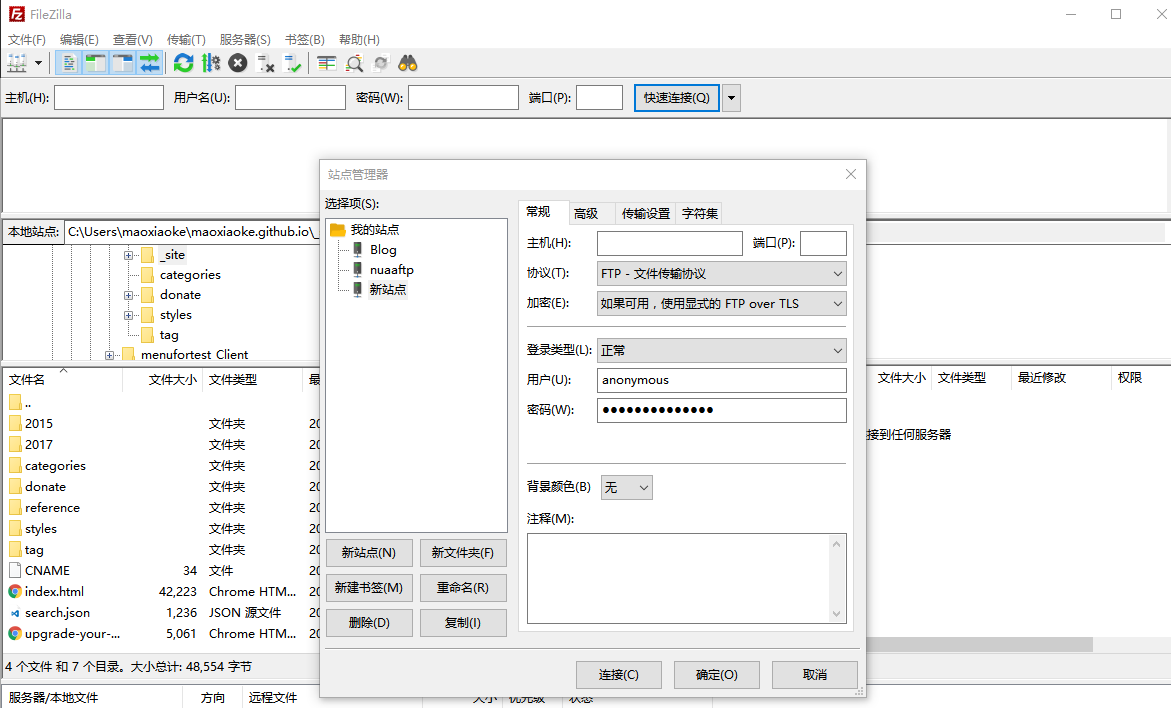
FileZilla,选择文件->站点管理器->新建站点。
- 打开

其中,主机是你的域名或IP。端口选择21。用户就是你填写的xxx@yourwebsite.com。
注意:如果你使用了中文字符的话,可能会出现乱码。这个时候,往往是因为字符集出错,在设置中可以更改相应的字符集。算是个小技巧。
-
- 将
_site文件夹的内容通过FTP上传到虚拟主机。
- 将
将自己的站点与Github相连
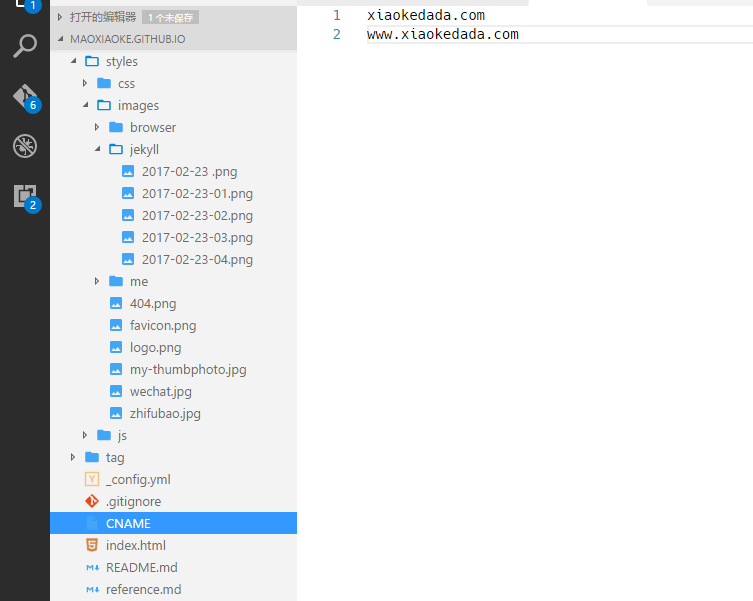
在你的文档中增加一个CNAME命名没有后缀的文件。比如我的网站。

然后,将此文件上传到你的仓库中,即可。
至于网上很多教程说要利用
DnsPod进行DNS解析。我折腾了很久,按照别人提供的方法,会导致手机端无法正确定向。所以,我就使用原有的解析,发现也能正确定向。
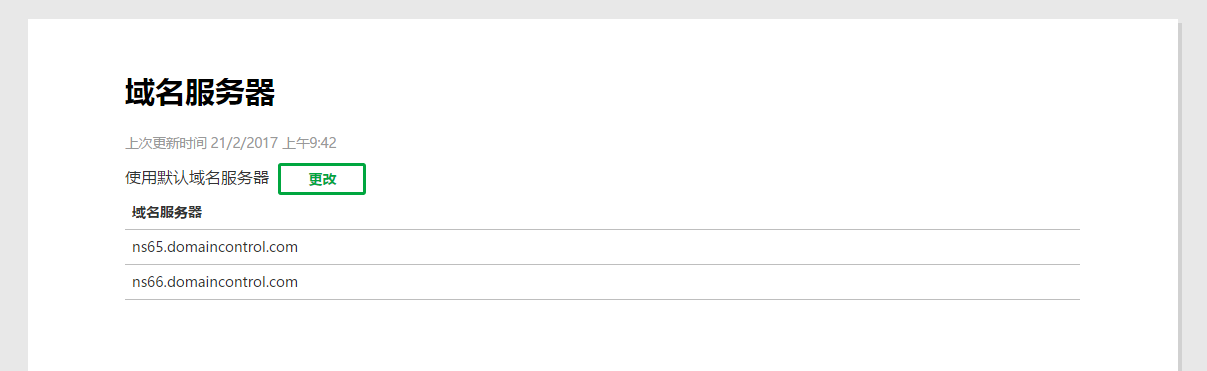
如果大家有更改DNS需求,可以在你GoDaddy网站的域名管理中更改DNS服务器。

可供参考的网址
- 在
Hosting上运行Jekyllhttps://blog.timowens.io/running-a-jekyll-site-on-reclaim-hosting/ - 我的博客是如何搭建的(
github pages+HEXO+ 域名绑定) http://www.jianshu.com/p/834d7cc0668d - 搭建一个免费的,无限流量的
Blog–github Pages和Jekyll入门http://www.ruanyifeng.com/blog/2012/08/blogging_with_jekyll.html
转载请署名,请勿非法转载。
