其他链接:
代码Github地址:
这里呢,打算将所有和html有关的操作都集合到这篇文章中来,用来熟悉webpack对html的操作。
HTML 和 HtmlWebpackPlugin 插件
我们在这里就开始接触插件的内容了。插件是webpack支柱功能,也就是说用来扩展webpack功能的,webpack会提供一些官方插件,也有一些第三方插件。
官方的插件页面在这里: https://webpack.js.org/plugins/
HtmlWebpackPlugin是一个可以创建简单的html5文件的插件,这意味这,我们可以不用手动直接创建html文档了。
这个插件的Github地址在这里: https://github.com/jantimon/html-webpack-plugin
首先,我们在项目根目录下建立一个app文件夹,新建一个index.js作为webpack的入口文件。文件内容如下:
//index.js
function component () {
var element = document.createElement('div');
element.innerHTML = "Hello World!";
return element;
}
document.body.appendChild(component());
我们在DOM树中插入一个div元素,然后在这个元素中插入一个文本节点。
接下来,我们要使用这个插件来创建自己的html5文档了,使用步骤如下:
- 作为依赖安装
- 在
webpack.config.js配置文件中进行配置
作为依赖安装
$ npm install --save-dev html-webpack-plugin
进行配置
打开我们的webpack.config.js文件:
//webpack.config.js
var path = require('path');
//引入我们的插件
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './app/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
//插件配置
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo' //html5文档的title
})
],
};
主要的修改内容是,我们要引入我们的html-webpack-plugin,然后对我们的插件进行配置。
html-webpack-plugin插件的所有的配置选项,可以在这里找到:https://github.com/jantimon/html-webpack-plugin#configuration
值得一提的是template参数,指的是利用自己的模板来生成特定的html5文件。这里的模板可以是html、pug、ejs等等。但是我们使用模板时,一定要安装对应的Loader,否则webpack无法正常解析。
这个例子中,我们没有设置template参数,设置了title参数为生成的html5文件设置title,没有设置filename参数,默认为index.html。接下来我们运行webpack.config.js。
$ .\node_modules\.bin\webpack
然后,在我们生成的dist文件中,可以发现编译完成的bundle.js和一个index.html文件。而且,index.html自动引用了bundle.js文件。下面是生成的index.html的文件内容。
<!--index.html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Webpack demo</title>
</head>
<body>
<script type="text/javascript" src="bundle.js"></script></body>
</html>
利用template参数
为了利用template参数,我们在app文件中增加一个.html模板文件,命名为index.temp.html,代码如下:
<!--index.temp.html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Webpack template demo</title>
</head>
<body>
<div>
<p>I am Webpack.</p>
</div>
</body>
</html>
同时我们对webpack.config.js进行更改:
//webpack.config.js
...
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack template demo',
template: __dirname + "/app/index.temp.html"
})
],
...
打开生成的index.html,有什么惊讶的发现。
开发
这一节内容和上一节有所脱离,但是因为我使用到了同一个例子,所以就放在一块。
开发,这里指的是我们如何通过webpack进行更快速地开发。第一个就是监视模式(Watch Mode)。
监视模式
很多例如gulp、Sass都会提供Watch Mode这个可选项。也很好理解,就是会自动监视文件的更改。如果检测到任何的更改,就会再次执行编译来解放你的双手。是不是很棒。
webpack打开监视模式非常简单:
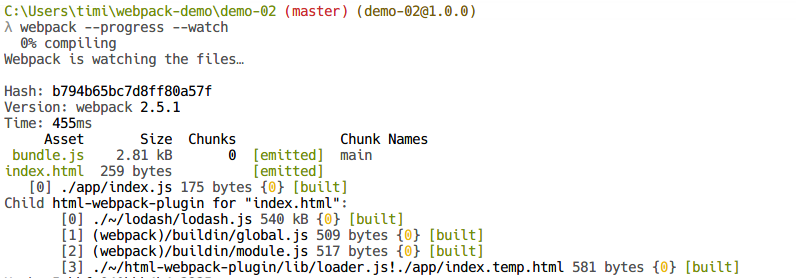
$ webpack --progress --watch
敲下这个命令之后,webpack就会根据webpack.config.js配置文件进行编译。

现在,我们尝试改变app文件夹中的index.temp.html模板文件。
<!--index.temp.html-->
...
<div>
<p>I am Webpack robot.</p>
</div>
...
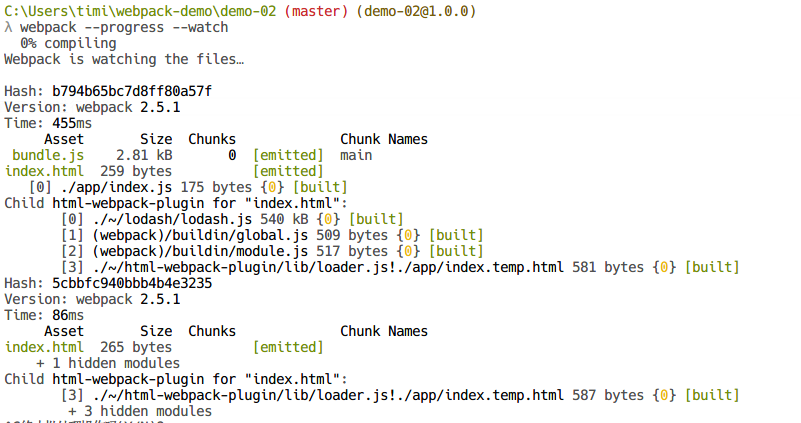
接着,我们来看一下变化。

同时,我们的index.html页面也改变了。
如果要退出监视模式,Ctrl + C是一个可供的选择。
webpack-dev-server
Watch Mode当然很方便,但是,我们还有更方便的措施。webpack-dev-server会提供了一个服务器和实时重载功能,这很方便。
想利用webpack-dev-server(webpack 开发服务器),首先我们需要从npm安装webpack-dev-server:
$ npm install --save-dev webpack-dev-server
进行项目开发依赖后,我们可以用下面的指令开启webpack-dev-server服务器:
& webpack-dev-server --open
or
$ .\node_modules\.bin\webpack-dev-server --open
当然,我们最好是将该命令加入package.json中。
...
"scripts": {
"start": "webpack-dev-server"
}
...
直接运行:
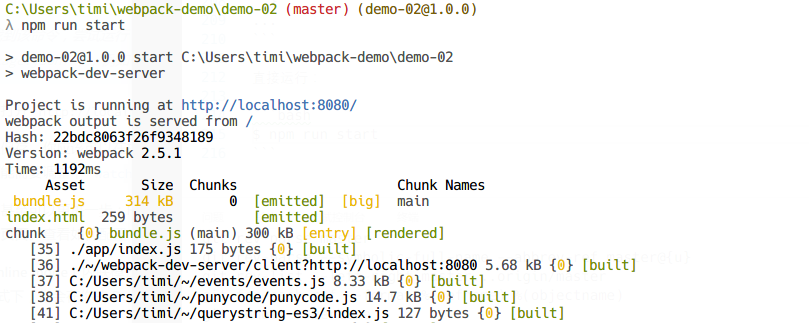
$ npm run start
如下:

默认设置中,webpack-dev-server监听在本地的http://localhost:8080/端口。打开浏览器,输入地址就可以看到效果了。美得很!
我们也可以尝试对index.temp.html进行更改,不需刷新,我们就能在窗口看到效果。
如果你的8080端口被占用了或者你想要进行其他得配置,没有关系。你可以在webpack.config.js文件中,增加一个新属性devServer,并修改配置。
详细得配置参数在这里:https://doc.webpack-china.org/configuration/dev-server/#devserver-watchoptions-
//webpack.config.js
var path = require('path');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//devServer配置
devServer: {
host: process.env.HOST,
port: 4040
},
entry: './app/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack template demo',
template: __dirname + "/app/index.temp.html"
})
],
};
现在,我们监听的是4040端口了。你可以用浏览器打开查看效果。
