这个是搭建Jekyll博客的第二个篇章,主要讲述如何增加博客一些新的功能,以及在此过程中遇到的一些新的知识。有关于如何搭建服务器,依托github pages来搭建Jekyll博客,可以点击此处找到。
当然,对Jekyll的一些用法也会在此提及和归纳。
如何加入多个标签
之前的博客只能为每篇博客添加一个标签,如果我们需要添加多个标签的时候,那该怎么办?。在我们每篇.md的头部,添加多个标签有两种方式。比如,我们这篇文章只有Jekyll一个标签,如果我还想添加一个人类补完计划的标签。
# 方式一
tags:
- Jekyll
- 人类补完计划
# 方式二
tags: [Jekyll, 人类补完计划]
说明: 其实这是一种
YAML语法,一种用来表达数据序列的格式,通常以.yaml或.yml为后缀。这种语法用空格来表达层次关系(但是不能使用TAB键),#表示注释,提供block format和inline format两种格式来表示清单(数组)和散列表(key: value键值对)。上面的方式一就是使用的block format格式,注意,端杠(-)和标签之间有个空格,逗号(,)与标签之间有个空格,短杠前面也有一个空格。
这种语法更多请参考:
YAML官方文档: http://www.yaml.org/YAMLwiki百科: https://zh.wikipedia.org/wiki/YAML- 阮一峰博客: http://www.ruanyifeng.com/blog/2016/07/yaml.html?f=tt
当然,这之后还需要在我们的页面中添加这个多个标签。以我的博客为例,我的标签是放在首页(index.html)。

这样就将多个标签循环添加到了首页上。
添加网站统计
好像大家用的都是CNZZ这个统计分析平台。我也注册了一个账号,但是觉得客户端并不友好。所以另寻他处,找到了百度统计,感觉还不错。
这个使用很简单,按照网站说明将一段js代码添加到所有网页中。为了添加到所有网页中,而所有网页都有一个header,所以我在header.html之后将这段代码加上去。另一点需要注意的是,新版的百度统计所使用的js代码是异步代码,所以设置的图标不起作用。我觉得这个真不错。如下图:
![]()
网页的pv/uv计数器
一开始我想,既然有百度统计,那么应该有API可以导出数据。可是,并没有找到。不知道怎么做,如果大家知道,希望能告诉我。
概念解释:
pv: Page View,即页面的浏览量和点击量,用户每次刷新被计算一次uv: Unique Visitor,访问网站的一台电脑客户端为一个访客。00:00-24:00内相同的客户端只被计算一次
在我的博客中,不蒜子被加入到footer.html中,
<!--不蒜子pv/uv统计-->
<div class="post-meta">
<p>Total <span id="busuanzi_value_site_pv"></span> views,您是本站的第<span id="busuanzi_value_site_uv"></span>个小伙伴,<span id="busuanzi_value_page_pv"></span> Hits</p><br/>
</div>
<!--异步js代码-->
<script async src="//dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js"></script>
社会化网页评论
采用的第三方评论平台,最开始使用的是多说,但是他们将于2017/6/1正式关闭服务。所以,评论准备向国际化靠拢,更换了一段时间的DISQUS。但是,好像被墙了,所以也没法使用。后来,就转战网易云跟帖。
按照网站流程获取Web代码,对我的博文来讲,我只需要在post类别中添加,所以将代码添加到post.html的最后面。
2017-07-16更新
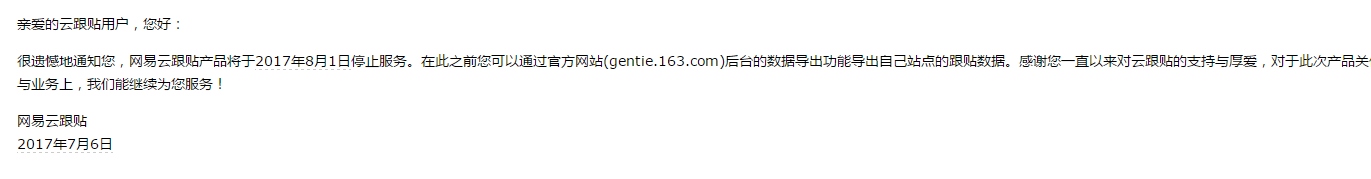
前几天收到一封邮件,内容如下:

那么给我的有三条路了,放弃评论系统、更换为DISQUS和选择其他的评论系统。博客本来就没啥访问量,你说放弃吧,如果有一天访问量多起来了呢。被墙的DISQUS也不能用。然后,就看到了一个叫Gitment的评论系统,这个东西好像是一个年纪比我还小的程序员开发的,想一想,哎,真是汗颜。地址在这: Gitment
按照教程,首先。
注册 OAuth Application
首先,注册一个新的OAuth Application。
- Application name : Whatever you like
- Homepage URL : 主页地址,比如我的是http://xiaokedada.com
- Application description : Whatever you like
- Authorization callback URL : 这个很重要,比如我的就是http://xiaokedada.com
然后,就会生成client-id和client-secret,后边需要提供该值。
引入Gitment
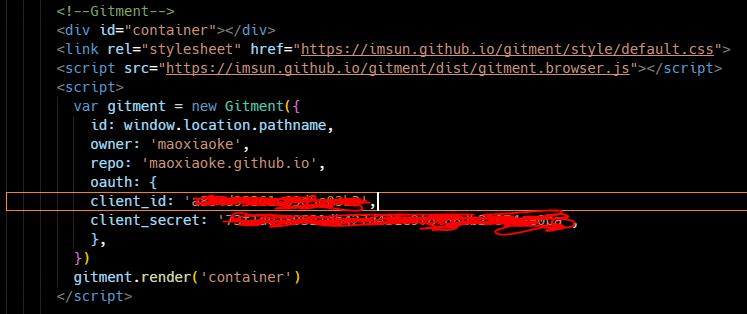
我们把下面这段代码嵌入到post.html的后面:

- owner: Github ID 或者直接账户昵称经测试都是可以的
- repo: 存放comment仓库的名称,名称就好,不要地址。比如我的comments就直接放在博客仓库maoxiaoke.github.io
- client-id: 你拥有你自己的
- client-id: 你拥有你自己的
Github ID如何获取呢,访问https://api.github.com/users/GitHub name。比如想查看我的Github信息,访问https://api.github.com/users/maoxiaoke就ok了。
上线
每一篇文章都需要进行Initialize Comments之后,其他用户才能正常使用。
测试
经过测试,这个版本的Gitment问题还比较大。浏览器兼容问题如下:
- Chrome通过
- Firefox 能正常显示评论,但login时出现[object ProgressEvent]
- Edge 只显示评论,无法进行评论
- IE 11完全不显示
移动端没有进行测试。
版本问题很大,但作为一个过渡,我还是可以接受的。大家也可以参与进去,更好地完善它。
加入搜索功能
博客首页有一个搜索栏,使用的是一个Simple-Jekyll-Search插件,项目地址在这里。
-
按照使用方法,我们需要创建一个
search.json文件。如果要进行全文搜索,就需要这样。代码参见源码中的search.json。 -
如何是使用插件,将下列代码放在你想要具有搜索功能的页面。
<!-- Html Elements for Search -->
<div id="search-container">
<input type="text" id="search-input" placeholder="search...">
<ul id="results-container"></ul>
</div>
因为我们只在首页使用,所以我们放进了./_includes/banner.html中。
同时,我们将jekyll-search.js中的源码拷贝至./styles/js/function.min.js文件中。
- 最后配置,我们在
./styles/js/lessismore.js中进行配置。
SimpleJekyllSearch({
searchInput: document.getElementById('search-input'),
resultsContainer: document.getElementById('results-container'),
json: '/search.json',
searchResultTemplate: '<li><a href="{url}">. {title}</a></li>',
noResultsText: '',
limit: 5,
fuzzy: true,
exclude: ['Welcome']
});
我们大概就完成了。
Jekyll Plugins
在了解Jekyll插件的过程中,可以查看官网的这个页面。中文页面在这里。
这个网站集合了很多的Jekyll插件: Jekyll-Plugins。
Jekyll的一些使用技巧
文章引用
有时候,我们在文章内引用博客内另一篇文章是经常性的。比如,这篇文章的开头引用了搭建Jekyll的文章。文章名是:2017-02-22-Jekyll-Cpanel.md。引用的方式是:
[点击此处找到](/2017/02/22/Jekyll-Cpanel)
查看草稿
在我的目录下,有一个_drafts文件夹,用来存放我未完成的或者弃用的文章。Jekyll正常构建的时候,这个文件里的文章是没法看见的。如果我想查看包括草稿在内的所有文档,可以使用如下命令:
& jekyll server --watch --drafts
如果你安装了jekyll bundles:
& bundle exec jekyll server --watch --drafts
会持续更新…
